无论是使用还是制作wordpress都需要对wordpress主题模板结构有一个简单的了解。搞清楚基本层式结构即可清楚哪些文件负责调用哪些内容,方便对网站内容进行调整及修改。当然这需要大家对html代码标签有一定的了解。
通常来讲每个主题都包含两个主要有文件style.css 和 index.php。
index.php是主题的主体框架所有的元素都以这个文件为元素布局入口。
style.css则是告诉主题元素该显示怎样的样式,也就是样式表功能。
下面列出了一套完整的主题应该含有的基础的文件列表:
style.css 样式表
index.php 首页
single.php 文章内容页
page.php 页面
archive.php 归档页面
category.php 分类列表页
search.php 搜索页
404.php 404
comments.php 评论页面
author.php 作者页面
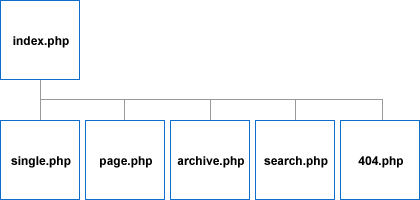
下图是一套完整的 WordPress 层式结构图

WordPress模板文件以及每个页面的结构。

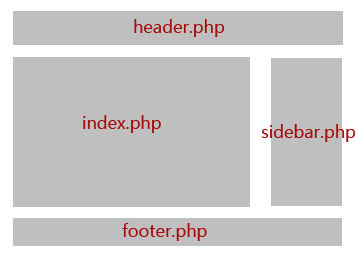
WordPress程序的页面都是由多个模版文件布局组成的,上图中,index.php 是由 4 个模板文件组成:
分别是 header.php 头部页面,index.php 中心页面,sidebar.php 工具页面 和 footer.php 底部页面。
Header 模板文件:通常在这个文件中包含博客的整个mate元标签及标题(title)和描述(description)。
Index 模板文件:这个模板文件包含你的文章的标题,文章摘要内容和文章的mate数据,如作者、发布时间、分类评论等等。
Sidebar 模板文件 这个模板文件主要用于控制博客的右侧小工具列表,通过后台的外观-小工具添加一些功能模块,比如存档列表,友情链接列表等。
Footer 模板文件:通常是版权信息和一些统计数据代码及友情链接。







评论前必须登录!
注册